RC Pop-up Day 2 - Wall Drawings
December 06, 2017
“The idea is the machine that makes the work of art” - Sol LeWitt
Sol LeWitt’s Wall Drawing series are works that are defined as simple sets of instructions, and drawn directly onto walls.
Because they are constructed algorithmically according to the conditions of the space and the drafters, these pieces reflect their environment and are unique each time they are implemented. Wall Drawing #51, 1970 is the first of the series to make this implicit relationship to the space it inhabits an explicit one. Its instruction card reads:
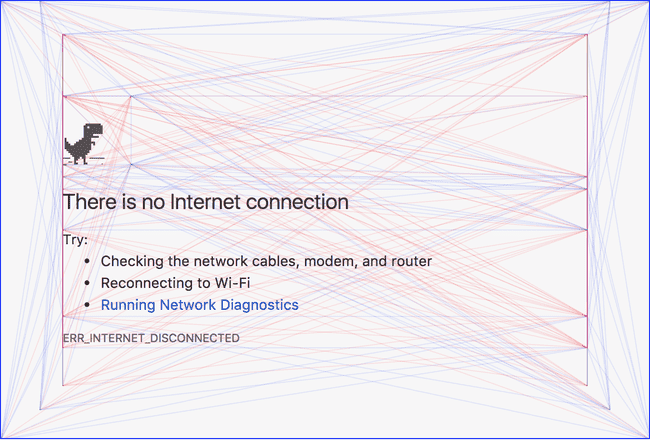
“All architectural points connected by straight lines.”
Usually implemented on art gallery walls using a chalk snapline, the construction tool is used to expose the space’s shape and relationships between its elements. Connecting both decorative and functional features into a network illustrates the symmetries, asymmetries, patterns and focal points of the space.
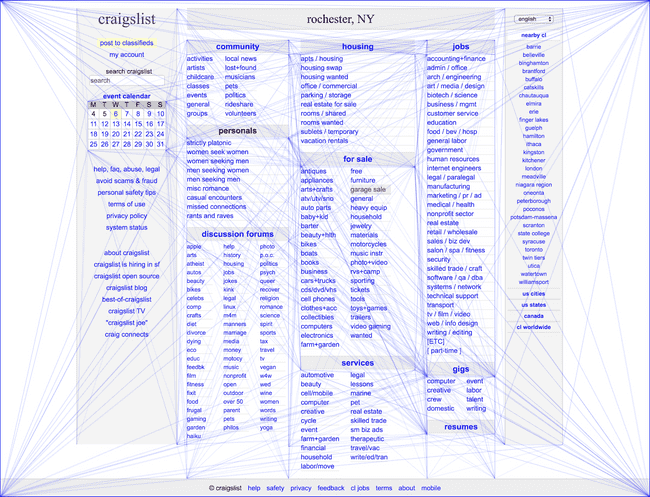
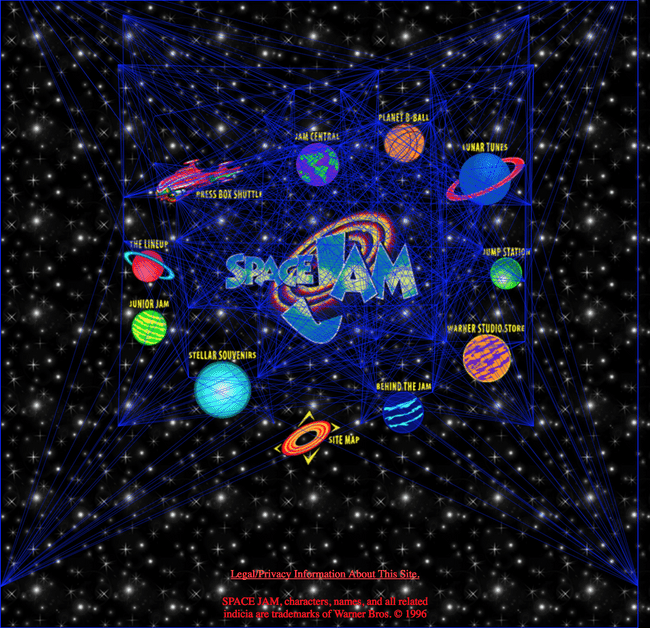
I implemented this idea not on a wall, but on a web page.
Because my instruction set needed to be executed by a web browser and not a human, it was written in javascript, and I could not rely on the drafters judgement as a heuristic for what constituted an “architectural point”. After some experimentation, I allowed lines between div, img, svg, iframe, table, canvas, and h1 tags larger than a certain size that did not intersect either of their bridging elements.
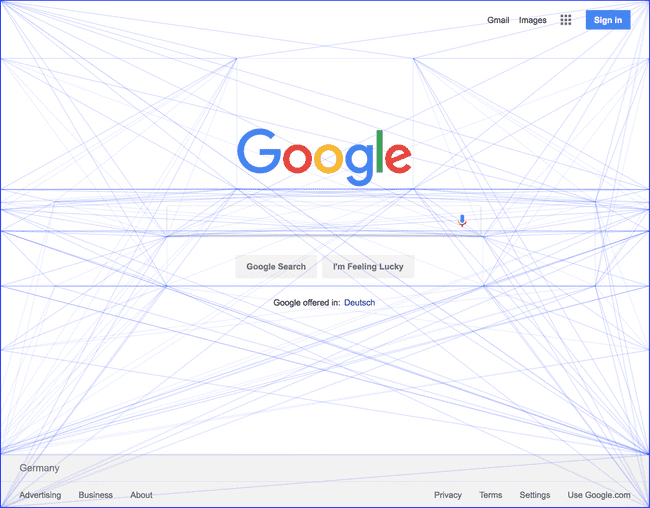
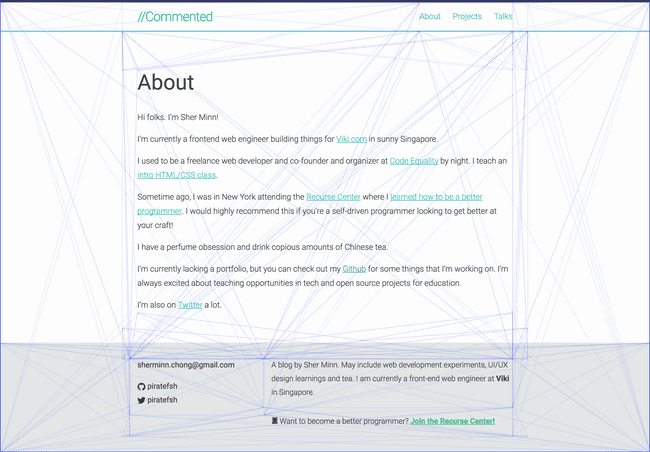
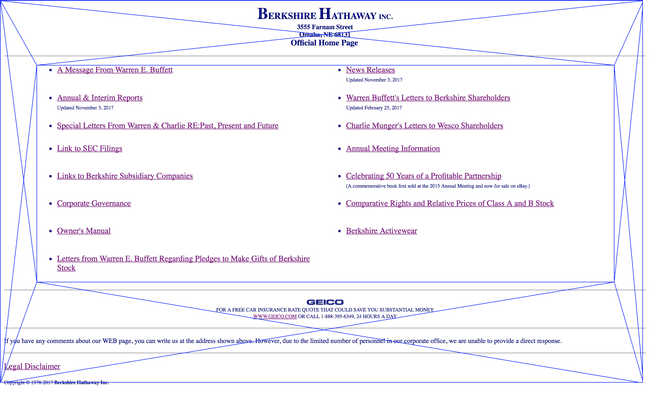
I’m pleased with the results, particularly the way that they play out differently on pages constructed in different eras and with differing techniques and technologies. Hand-crafted HTML shows in its simplicity, while some visually elegant sites can reveal the more complicated tools they were built with.
Brutalism is a trend that has been making a comeback in web design, exposing the nature of the browser and laying bare the materials of HTML and CSS instead of working to conceal them, and I think this piece fits into that thought process.
This code is packaged as a bookmarklet below, so you can try it out here or on any page yourself.
This link is the bookmarklet, click or drag it to your bookmarks bar:
If you’re interested in the sourcecode or don’t trust like that,check it out here: Script, hosted on github. (can be executed by pasting into console)
Some more output:
A Debug view: