
Hand Held: Creative Tools for Phones
Professor: Max Bittker (He/Him)
Email: mb8305@nyu.edu, maxbittker@gmail.com
Mondays 9:30am - 12:00am (09/12 - 12/12) Office Hours Signup
Course Description
The smartphone is not only the primary site for digital communication and consumption, it also hosts emerging forms of media production. Let's investigate the creative potential of the mobile touchscreen. We will explore mobile creative tools through research, analysis, and by creating and testing our own functional mobile web tool prototypes.
Objectives:
- Learn to build interactive and shareable tools with HTML, CSS, and Javascript.
- Develop a shared vocabulary for analyzing user interfaces & creative tools.
- Apply design principles & HCI theory to real world examples.
- Produce fun, creative tools to share with your friends and make artwork with!
Methodology
This course is a dialog between researching the existing world of mobile creative tools and building our own tools.
Collaborative Research
Students will document and discuss a wide range of tools, analyzing their designs and sharing through making.
The class will also compare mobile tools to their "mouse and keyboard" counterparts, identify common design patterns, and reflect critically on what the future of mobile creative tools will bring.
Project-based exploration
Half of class time will be devoted to applying this research towards the design and implementation of new tools.
We'll use web technologies to develop a variety of small shareable touchscreen interfaces, such as meme-makers, musical instruments, typography tools, and digital fashion designers.
By the end of the semester, we'll have built a body of research on the landscape of mobile creative tools, developed theories and principles about this space, and applied those principles towards a set of functional and shareable prototypes.
Technical Content:
Introductory familiarity with HTML, CSS and Javascript is required. Expect to sharpen your skills in research, interface design, and web programming. Projects will be structured to provide some flexibility for specialization.
Examples of coding concepts we'll cover in class:
- Mobile-friendly CSS.
- How to use browser Developer Tools, and how to read error messages!
- Handling touch events and user gestures.
- Structuring code for user interfaces.
- Using Media APIs in the browser.
- Dealing with browser quirks, best practices for building shareable tools.
Resources:
Casual Creators Zine, Kate Compton [Paper]
"UI Design is Fun", Nathalie Lawhead
Wonderful World of Tools Made By Small Teams, Nathalie Lawhead
Open source, experimental, and tiny tools roundup, Everest Pipkin
Frank Wilson speaking about the connection between the hand & cognition
A *New* Program For Graphic Design, David Reinfurt
A Brief Rant On the Future of Interaction Design, Brett Victor
Stop Drawing Dead Fish, Brett Victor
A Pattern Language, Christopher Alexander, Sara Ishikawa, Murray Silverstein
Designing For Subway Legibility Zach Gage (video version)
2007 demo of multi-touch interface design Jeff Han
Touring the history of Nintendo's creative tools David Cole
Kid Pix, the Early Years Craig Hickman
An App Can Be a Home Cooked Meal Robin Sloan
List of great CSS resources: https://zenith-square-add.notion.site/CSS-Resources-That-Are-Mostly-Comics-or-Games-19ee00f98ac548f486fc292b303209ff
Week 1 (9/2)
.png)
On the first day of class, we'll discuss creative tools we've used and also talk about what our goals or questions for the semester are.
Then do we'll do a fun laid-back exercise in Figjam related to creative tools and instructions as art.
Week 2

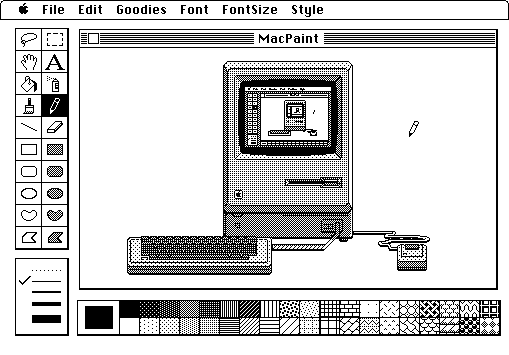
Brief tour of the browser.
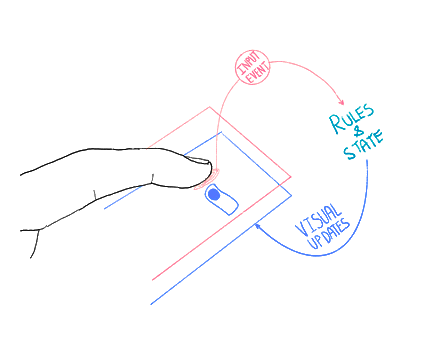
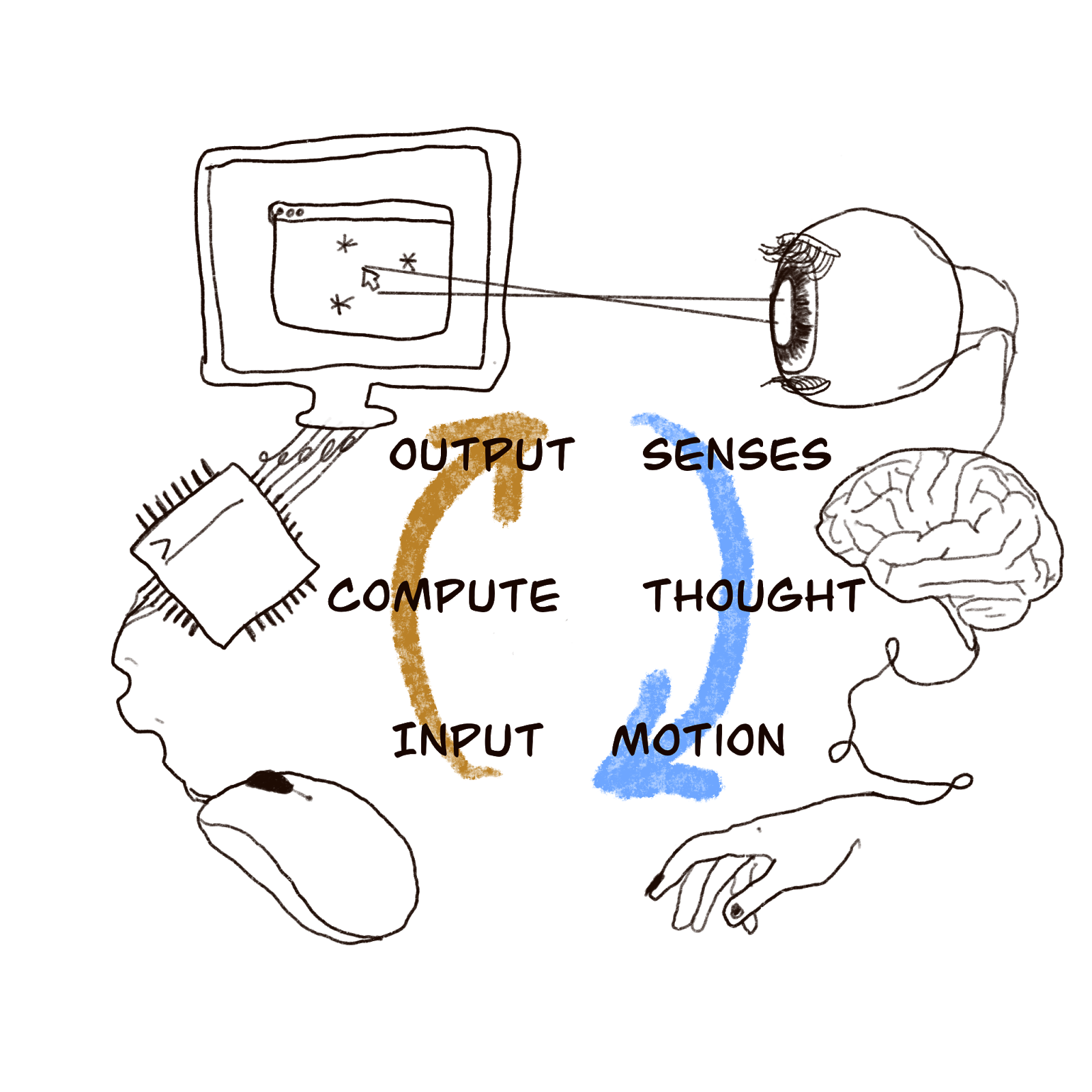
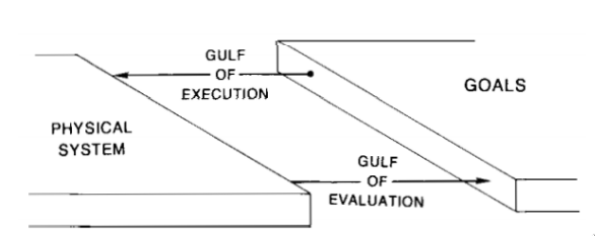
Discussion of Human Computer Interaction, model of the loop
Anatomy of an interface (input, state, and output)
Why sliders are interesting subjects for our first investigation.
Week 3

Share, playtest, & discuss slider toys
Explore the browser dev-tools
History of the web, plus how that history shapes the browser the mobile web.
Week 4

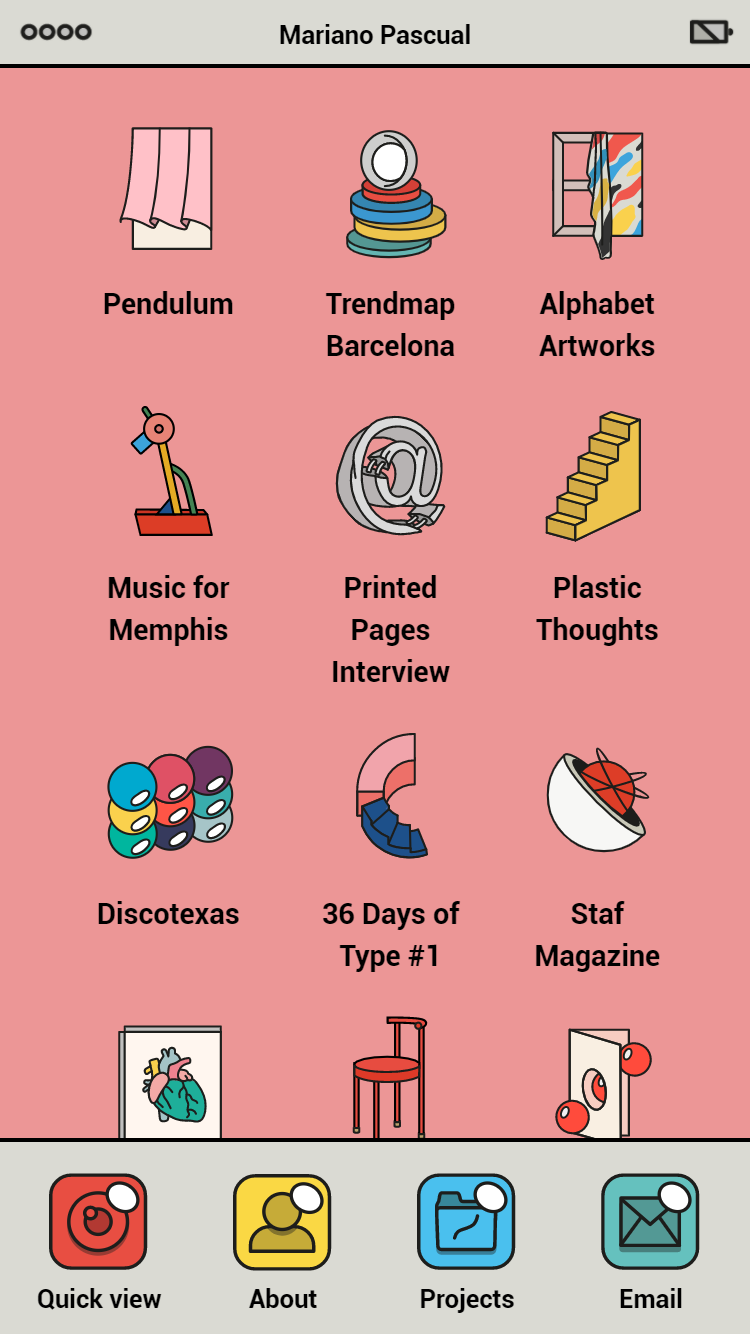
Share fantasy homescreen designs & discuss feelings about our real homescreen.
What do Casual Creators teach us about creative tools?
- Designing for fun & designing for flow
- Optimizing the "Grok Loop"
- Sharing of control between tool & user
- Situating Creativity within a Community & Context
- Taking inspiration from physical Casual Creation Tools
Week 5

- Share & Discuss Casual Creator Protoypes & connect them to Kate Compton's design principles.
- What makes a web tool shareable? (Metadata, visual design, context)
- Check in on our road-map & personal goals for the class!
Week 6

Present our Mix & Match projects and try everyone's projects!
Mark Making unit:
- Why do people draw? What makes a pencil a good tool?
- Explore the complicated relationship between analog and digital mark making
- Touch events, drawing states, full screen canvases
Week 7

Pen tool options, raster vs vector, color pickers
Week 8
Gesture Detection
Week 9
Collage, Drag and drop
Week 10
Collage, Pinch to zoom & rotate.
Week 11
Under Construction! Check Back Soon

Week 12
Week 13
Discuss
Week 14
Share Final Projects